 04.04.2023
04.04.2023
 3426
3426

Veb proqramlaşdırma sahəsində tənzimləmə və strukturlaşdırma əhəmiyyətli məsələdir. Bunun üçün bir çox proqramçı BEM metodologiyasından (Block-Element-Modifier) istifadə edir. BEM, kodun yaxşı strukturlaşdırılmasını və tənzimlənməsini təmin edən bir prinsip və konvensiyadır. Əsas prinsipləri və tətbiq sahələri ilə tanış olmaq üçün bu metodologiya veb proqramları yazmaq istəyənlər üçün vacibdir.
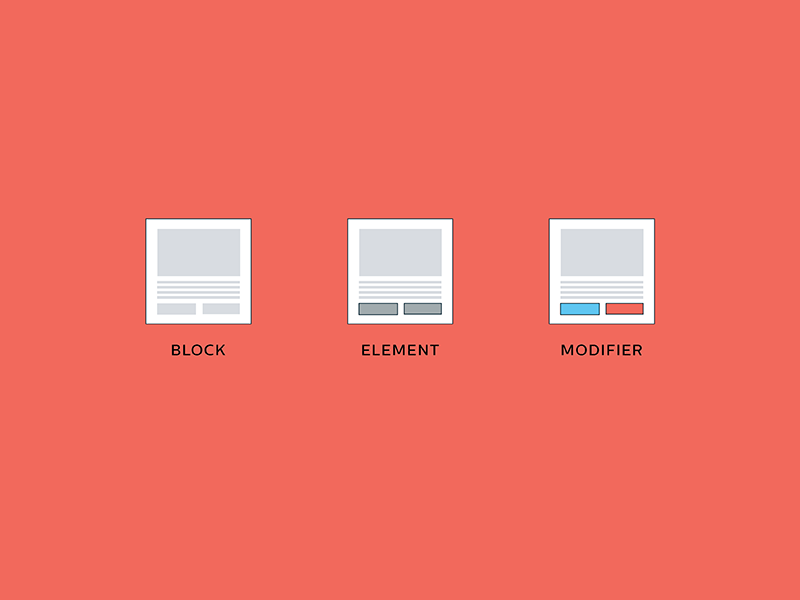
BEM, blokları, elementləri və modifikatorları əhatə edən bir strukturlaşdırma metodologiyasıdır. Hər bir veb komponentini blok, element və modifikator kateqoriyalarına ayırmaqla, kodun daha oxunaqlı və tənzimlənmiş olmasını təmin edir. Bloklar əsas komponent strukturlarını təyin edir, elementlər blokların hissələrini təşkil edir və modifikatorlar dizayn və davranışı dəyişdirir.
BEM Əsas Qaydaları
BEM metodologiyasının əsas qaydaları, blokların, elementlərin və modifikatorların düzgün quruluşunu təyin edir. Bu, kodun daha asan oxunmasını və başqa proqramçılarla daha effektiv əməkdaşlığı təmin edir. Blokların adlandırılması, element və modifikatorların düzgün istifadəsi ilə əlaqədar prinsipləri başa düşmək əhəmiyyətlidir.
CSS-də BEM
CSS-də BEM prinsiplərinin tətbiqi, kodun daha tənzimlənmiş və idarə olunması üçün vacibdir. Hər blok və elementin müstəqil bir CSS class-ı olur və bu, CSS kodunun düzgün strukturlaşmasına kömək edir. BEM CSS, stildə birgə işləmək və kodun daha modul vəziyyətini təmin etmək imkanı verir.
HTML-də BEM
BEM metodologiyasını HTML-də tətbiq etmək, strukturlaşdırma və tənzimləməni daha da artırır. Hər bir blok və element üçün düzgün HTML strukturu qurmaq, kodun daha oxunaqlı və nəzərə çarpan olmasına kömək edir. BEM-in HTML-də tətbiqi, komponentləri ayırd edici və özgün adlandırmalarını asanlaşdırır.
JavaScript-də BEM
JavaScript və BEM, veb tərəqqi üçün möhkəm bir əlaqə qurur. Bloklar və modifikatorlar, JavaScript funksiyalarında və hadisələrində daha asan tənzimlənir və idarə olunur. BEM prinsiplərinin JavaScript tətbiqi, komponentlərin davranışını tənzimləmək və daha çevik veb tətbiqləri yaratmaq imkanı verir.
SEO və BEM
BEM metodologiyasının SEO üçün əhəmiyyəti də var. Axtarış nəticələrində yüksək pozisiyaya nail olmaq, blok və element adlandırmalarının düzgün seçilməsinə bağlıdır. SEO dostu BEM prinsipləri, veb tətbiqlərinin axtarış motorları üçün daha yaxşı optimallaşdırılmasına kömək edir.
BEM İstifadənin Əlaqədarlığı
BEM metodologiyasını düzgün şəkildə istifadə etmək və tənzimləmək üçün müstəqil proqramçılar və komandalar üçün müstəqil prinsiplər mövcuddur. Praktika, tətbiq sahələri və yayılan səhv anlayışlar haqqında məlumat əldə etmək vacibdir. BEM prinsiplərinə sadiq qalmaq, lakin həm də veb proyektin tələblərinə cavab vermək əhəmiyyətlidir.
Nəticə
BEM metodologiyası, veb tərəqqi üçün strukturlaşdırma və tənzimləmə üçün effektiv bir yoldur. Bloklar, elementlər və modifikatorlar, kodun daha oxunaqlı və tənzimlənmiş olmasını təmin edir. BEM prinsiplərinə sadiq qalmaq, komponentləri effektiv şəkildə inkişaf etdirmək və digər inkişafçılarla daha rahat əməkdaşlığa imkan verir.
Məqaləni hazırladı: Ramin Məmmədzadə
Təsdiqlədi: Əlinemət İsiyev