 27.07.2023
27.07.2023
 2113
2113

Biz həmişə web saytlarımızda istifadəçi təcrübəsini yaxşılaşdırmağın yollarını düşünürük. Biz bilirik ki, istifadəçiləri dinamik, funksional və vizual olaraq zəngin web səhifələr cəlb edir. Bəs biz bu üç vacib xüsusiyyəti ən praktik və asan şəkildə istifadəçilərə necə çatdıra bilərik? Beynimizdəki bütün bu suallara cavab tapmaq üçün istifadə etdiyimiz ən praktik həll CSS Animation'lardır!
Daha ətraflı desək, Animation'lar, CSS-də müəyyən edilmiş qaydaları istədiyimiz kimi dəyişməyə imkan verən bir CSS xüsusiyyətidir. Beləliklə, bir web səhifəsində elementlərimizin dəyişikliklərini, hərəkətlərini müəyyən edə bilərik. CSS Animation'lar ilə biz web saytımızı daha canlı edir və istifadəçilərin bəyənəcəyi struktur yaradırıq. O, daha performanslıdır, daha sadə kod blokuna malikdir və əvvəllər animasiya üçün istifadə etdiyimiz Flash, jQuery və JavaScript triosu ilə müqayisədə daha effektiv nəticələr əldə etməyə imkan verir. CSS Animation'lar əsasən 3 vacib təmələ dayanır: Keyframes, Properties və Duration.
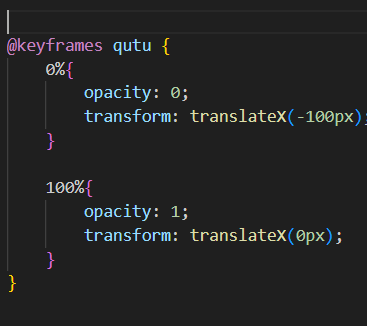
Bu, elementimizin CSS xüsusiyyətlərini animasiyanın hansı mərhələsində hansı hərəkətləri yerinə yetirəcəyini müəyyən etdiyimiz sahədir. Biz onu @keyframes açar sözü ilə istifadə edirik. Biz @keyframes daxilində animasiyanın hər mərhələsini asanlıqla redaktə edə bilərik. Bu mərhələlər ümumiyyətlə 0% ilə 100% arasında dəyişir . İstəyə uyğun olaraq biz bu dəyərləri from (başlanğıc) - to (son) ilə əvəz edə bilərik .

Elementimizin animasiyasının adı, müddəti və s. kimi başqa xüsusiyyətlərini ehtiva edən qaydalar toplusudur. Bu qaydaların ən əsas xüsusiyyətləri aşağıdakılardır:
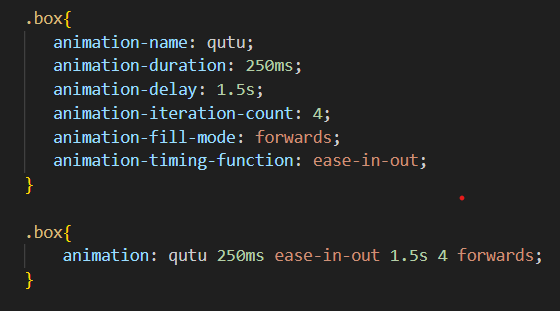
animation-name: vasitəsi ilə @keyframes-də istifadə edəcəyimiz animasiyamızın adını müəyyən edirik.
animation-duration: vasitəsi ilə animasiyamızın nə qədər davam edəcəyini müəyyənləşdiririk. Müddəti müəyyən etmək vacibdir, əgər göstərilməzsə, animasiyamız işləməyəcək.
animation-delay: vasitəsi ilə animasiyamızın nə qədər gecikmə ilə başlayacağını müəyyənləşdiririk.
animation-iteration-count: vasitəsi ilə animasiyamızın neçə dəfə oynanılacağını müəyyənləşdiririk. Əgər limitsiz oynamaq istəyiriksə, infinite dəyəri təyin edə bilərik.
animation-direction: vasitəsi ilə animasiyamızın istiqamətini tənzimləməyə bilirik. Normal, reverse (geriyə doğru), alternate (irəliyə doğru), alternate-reverse (geridən başlayıb bitəcək, irəliyə gedəcək) şəklində dəyər ala bilir.
animation-fill-mode: vasitəsi ilə başladıqda və ya bitdikdə animasiyamızın hansı hərəkəti edəcəyini müəyyənləşdiririk. Normal, forwards (irəli), backwards (geri) və ya both (irəli-geri) dəyərlər alır.
animation-timing-function: vasitəsi ilə animasiyamızın sürətini və bu sürətin necə davam edəcəyini müəyyənləşdiririk. Varsayılan olaraq, animasiyamız yavaş başlayır, sürətli davam edir və yavaş bitir. ease-in (yavaş başlayır), ease-out (yavaş bitir), ease-in-out (yavaş başlayır- yavaş bitir) və cubic-bezier (geniş zaman aralığı) şəklində zaman aralığını təyin edən dəyərlər alır.
CSS-də animasiyalar yaradarkən müəyyən etdiyimiz xüsusiyyətlər üçün animasiya sətirlərinin yazılması kod keyfiyyəti baxımından həm yorucu, həm də çirkin görünə bilər. Bunun qarşısını almaq üçün biz bütün CSS Animasiya xüsusiyyətlərini bir sətirdə yaza bilərik.

Bütün öyrəndiklərimizdən sonra gəlin CSS Animation'un element üzərində necə işlədiyini diqqətlə nəzərdən keçirək.
Əvvəlcə elementimiz üçün lazım olan animasiya xüsusiyyətlərini təyin edirik. (name, delay, duration).
Sonra bu element üçün @keyframes yaradırıq və yuxarıda təyin etdiyimiz xüsusiyyətlər indi @keyframesdə müəyyən edilir.
Bütün bu hazırlıqlardan sonra elementimizin başlanğıc və son mərhələləri arasında hansı CSS xüsusiyyətlərinin daxil olacağını müəyyən edirik (0% - 100%) . Bu proses 0% ilə başlayır və 100% ilə bitir, lakin biz bu proses zamanı yeni mərhələlər əlavə edə bilərik.
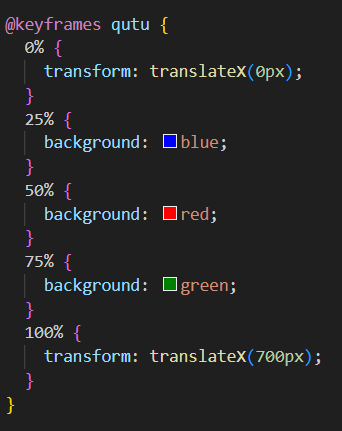
Məsələn, 0% ilə başlayan elementə 25%, 50% və 75% kimi müxtəlif əlavə mərhələlər əlavə edə və brauzerə hər mərhələdə nə edəcəyini deyə bilərik. Bir element üçün bir neçə dəfə animasiya yaza və bu animasiyaları vergüllə ayıraraq uğurla müəyyən edə bilərik. Gəlin, yaxşı bir nümunə ilə bu prosesi bitirək. Bu sadə nümunədə biz müəyyən mərhələlərdə rəngini dəyişən və X oxunda irəliyə doğru hərəkət edən bir qutu yaradacağıq. Bu kiçik nümunədə biz CSS Animation adı altında öyrəndiyimiz name, duration, delay və s. xüsusiyyətlərdən istifadə edəcəyik. Shorthand üsulu ilə bu xüsusiyyətləri tək sətirdə yazaraq kod keyfiyyətimizi artıracağıq.

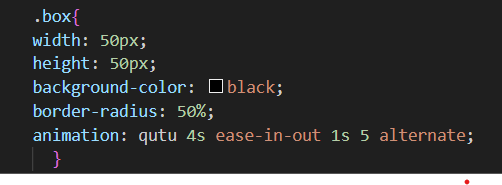
box classina aid olan elementimizə CSS özəllikləri verdik.
Elementimizi yaratdıq və onu “qutu” adlandırdıq. İstəyirik ki, animasiyamız 4 saniyə davam etsin, yavaş başlayıb yavaş bitsin, 1 saniyə gecikmə ilə başlasın, 5 dəfə təkrarlansın və animasiya bitdikdə geri qayıtmasın. İndi @keyframes xüsusiyyəti ilə bu elementi dinamik və funksional hala gətirək. “Qutu” dediyimiz elementimizin xassələrini təyin etdikdən sonra indi bu elementin 0% ilə 100% arasında hansı dəyişikliklərə malik olacağını müəyyən edəcəyik.

Yuxarıda yazdığımız kodda biz istəyirik ki, elementimiz başlanğıcda olduğu yerdə qalsın və bitdikdə X oxunda 700px sağa hərəkət etsin. Bu proses zamanı biz hər 25% mərhələdə fonda rəng dəyişikliyini tənzimləyirik. Beləliklə, @keyframes avtomatik olaraq 700px 4 addımlı irəliləyişi tənzimləyəcək və qutumuz öz işini uğurla yerinə yetirirəcək!
Bu linkə keçid edərək nəticəni görə və kodları nəzərdən keçirə bilərsiniz.
Bu yazını oxumağa dəyərli vaxtınızı ayırdığınız üçün təşəkkür edirəm!
Növbəti bloglarda görüşənədək! :)
Məqaləni hazırladı: Nərgiz Əzizli
Təsdiqlədi: Əlinemət İsiyev